中級向け・HTML/CSSの編集
表の罫線の太さを美しく
表の罫線の太さ、、、少し慣れてきた人は、気になっているかもしれません。
このページでは、罫線の太さ調整のCSSカスタマイズをご紹介します。
この内容は、ヘッダー編集が必要です。
はじめての方は、「中級向け・ヘッダー編集」を参考にしてください。
表に罫線をひく
まず、Jimdoでの表の罫線が引きかたを確認しましょう。
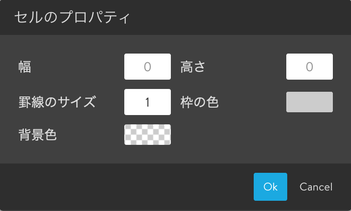
「表のプロパティ」「セルのプロパティ」それぞれに「罫線のサイズ」と「枠の色」を設定します。




表とセルのプロパティ設定方法は、はじめてウェブに詳しい記事がありました。参考にしてみてください。
罫線が太い?!?
こんな感じでできました。このままでもいいですが、少し罫線が太いと感じるかもしれません。

CSSを使うとスッキリ。
罫線の太さがすっきりしました。罫線が隣接してしまうことで太くなっていたのですが、重なるCSSを使用しています。本来のサイズである1pxで表示されるようになりました。

設定方法
「管理メニュー」→「基本設定」→「ヘッダー編集」
<style>
ここにCSSを記述します。
</style>
▼以下、コピペしてご使用ください。
<style>
table{
border-collapse: collapse;
}
</style>
※他のCSSの記述がある場合は、<style></style>の中にtableのcssのみコピペします。
※罫線のサイズや色を設定していないと、線は表示されません。
これ一つ設定しておけば、ホームページ内どこで表を使っても適応されます。
TR、TDに設定する方法もありますが、シンプルに罫線をひくならこれが簡単です。
セルに色をつけたりいろいろ細かい設定もできますが、ヘッダー編集では、ガチガチに設定してしまうと他のページで使う時など融通がきかなくなるので、ご注意を。
管理人的には、表について共通のCSSではこの程度にとどめて、セルのプロパティとあわせて活用することをお勧めします。
