2023.7.1からGoogleアナリティクスのユニバーサルアナリティクス(UA)によるデータ集積完全終了、新たなGoogleアナリティクス4(GA4)の設定について整理します。
UAとGA4を並行して設定していた方は、下方に整理方法記載しているので参考にしてください。
また、測定ID、 Googleタグの確認方法も記載していますので合わせてどうぞ。
※この記事はすでにGoogleアナリティクスを利用している方向けに書いています。
ジンドゥー側の設定箇所は、2パターン
1.有料版の方「パフォーマンス」→「Googleアナリティクス」
ここに、測定ID(例:G-XXXXXXXXXX)のみ貼り付け。簡単。
自動的にGoogleタグ(トラッキングコード)が反映される仕組みです。

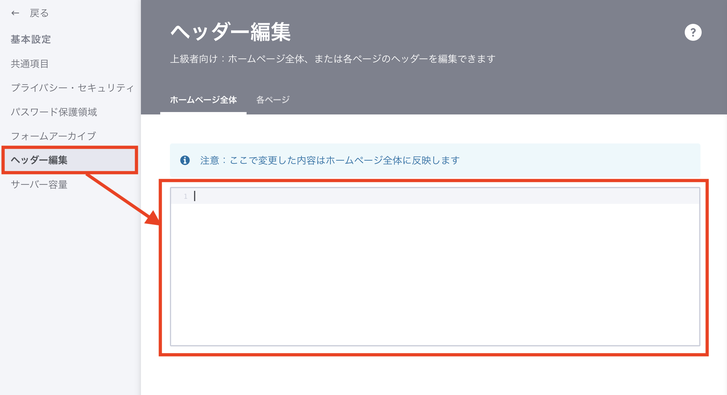
2.無料版の方「基本設定」→「ヘッダー編集」
ここに「Googleタグ」を貼り付け。
▼Googleタグイメージ
<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXXXXX'); </script>
※有料版でも、このヘッダー編集に貼り付けることはできます。ただし「パフォーマンス」→「Googleアナリティクス」の設定と重複しないよう注意しましょう。
※ヘッダー編集内に他のコード(Search Consoleなど)がある場合、削除しないよう注意が必要です。

事前にUAとGA4を並行して設定していた場合の整理
すでにGA4の設定が済んでいる(新しいシステムへのデータ蓄積がはじまっている)ので、急がなくて大丈夫(7/1以降でOK)ですが、2023.6.30.でUAのコードは機能しなくなるので、以下の整理を行うことをおすすめします。
有料版の方
設定状態:「Googleアナリティクス」にUAのコード、「ヘッダー編集」でGA4のGoogleタグを設定している
- UA-のコード(UA-XXXXXXXX)は、を新しいGA4の測定IDに上書きする
- 「ヘッダー編集」のGA4のGoogleタグは重複となるので削除する
◎変更した後は必ず正しく設定されているか確認(Googleアナリティクスのリアルタイムデータを確認)してください。確認方法はこのページの下に記載しています。
無料版の方
設定状態:「ヘッダー編集」にUAとGA4のトラッキングコード両方を設定している
- 「ヘッダー編集」のUAのトラッキングコードを削除する
- 「ヘッダー編集」のGA4のGoogleタグはそのまま残す
◎変更した後は必ず正しく設定されているか確認(Googleアナリティクスのリアルタイムデータを確認)してください。確認方法はこのページの下に記載しています。
測定ID、Googleタグの確認方法
GoogleアナリティクスのGA4の画面を表示して確認しましょう。
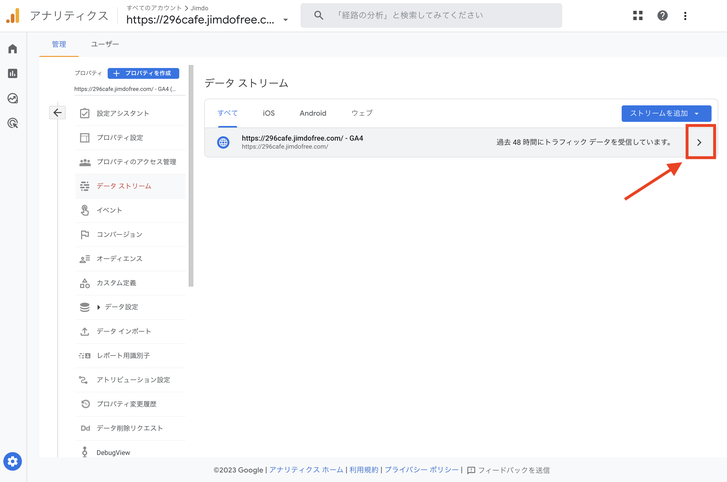
歯車マークから、データストリームをクリック

データストリーム画面で次に進みます

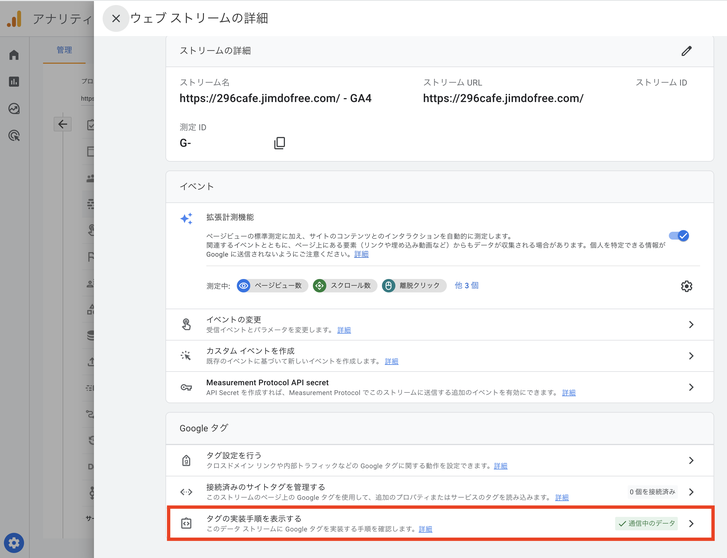
測定IDを確認
有料版の人は、測定IDをコピーしてジンドゥーの編集画面へ
無料版の人は、次へ進みます。

「タグの実装手順を表示する」をクリックして進む

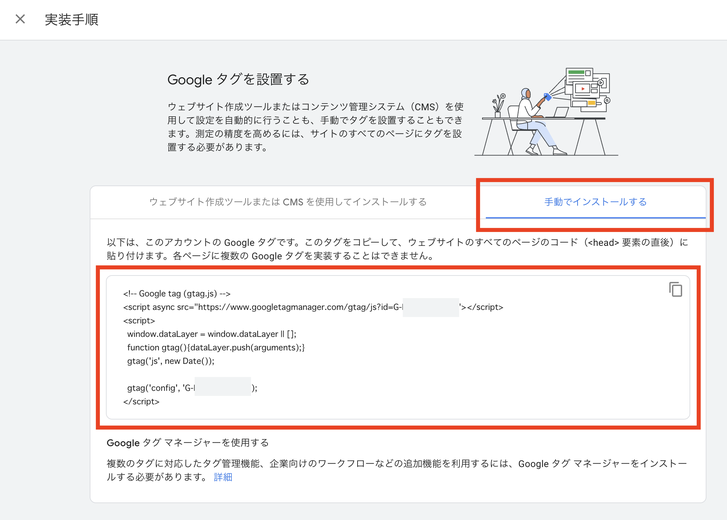
Googleタグを確認
無料版の人は、タグをコピーし、ジンドゥーの編集画面へ。ヘッダー編集に貼り付け

【重要】最後に、GA4側でデータチェックして完了
パソコン、モバイルから該当ホームページを表示させて、データが表示されるか確認しましょう。
「リアルタイム」レポートでアクセスが確認できたら完了です。

おまけ
Q. 2023.7.1.までに放置するとどうなる?
A. Google側で自動的にGA4に切り替えが行われます。データの蓄積はホームページと連携してからになるので、早いタイミングで、測定ID、またはGoogleタグをジンドゥーに設定しましょう。
つまり、7/1以降のデータを新しいGA4で確認することができなくなります。(6/30までのデータを従来の画面 UAでみることはできます)
