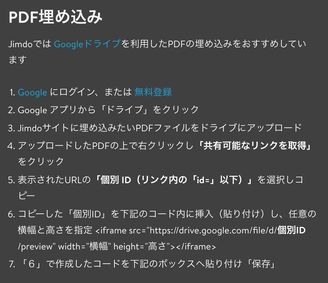
JimdoでどうしてもPDFをページの中で表示させたいという場合、外部サーバ(GoogleドライブやDropboxなど)を使うことで実現できます。「コンテンツ追加」→「PDF埋め込み」を選ぶとGoogleドライブを使用した方法が紹介されています。


この設定については、Jimdo公式サポートセンターのページも参考にしてみてください。
しかし、スマホの表示が微妙。

前述の方法だと指定した横幅サイズで画像左側の様に切れてしまいます。
そこで今回は、画像右側のようにPDFの埋め込みを“スマホでも横スクロールせずに見せる”設定についてご紹介します。
どちらが見やすいかは、実際に表示するPDFにあわせて検討してみてください。
以下ソースは、Googleドライブを使用した場合でご紹介します。
参考)スマホ表示
スマホの画面でみると、右側が切れているのがわかります。
HTML/CSSを使い「%」で横幅サイズが収まるようにします。
■基本ソース
<iframe src="https://drive.google.com/file/d/個別ID/preview" width="横幅" height="高さ"</iframe>
基本のソースから赤字箇所は削除。このあと紹介するCSSソースを追加します。
※個別IDは、前述「PDF埋め込み」の記載など参考に入手してください。
CSSの詳細説明は割愛しますが、iframeの中に表示される要素を比率で表示するように<div></div>で囲みCSSを設定します。必要な箇所修正してご利用ください。
横幅を100%にして、padding-topプロパティが画面割合を指定します。
サンプルでは141%にしていますが、PDFのサイズにより、以下参考にしてください。
| 画面比率 | ヨコ型 | タテ型 |
| 16:9 | 56% | 178% |
| 4:3 | 75% | 133% |
|
A判・B判 |
71% | 141% |
■パターン1(ウィジェット内に全てのCSSを書き込む)
<div style="position: relative; width: 100%; padding: 141% 0 0 0;">
<iframe style="position: absolute; top: 0;left: 0; width: 100%; height: 100%" src="https://drive.google.com/file/d/個別ID/preview"></iframe>
</div>
------------------------------------------
■パターン2(CSSはヘッダーを編集に入力する。※CSS知識要)
<div class="pdf-umekomi">
<iframe src="https://drive.google.com/file/d/個別ID/preview"></iframe>
</div>
ヘッダー編集に下記CSSを設定する。
.pdf-umekomi {
position: relative;
width: 100%;
padding: 141% 0 0 0;
}
.pdf-umekomi iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
※このPDFは、canva.comで作成しました。
もし、HTML/CSS が難しいと感じたら・・・
PDFを埋め込まないで、クリックして表示させる
GoogleドライブにPDFをアップロードできたら、「共有可能なリンクを取得」のURLをそのまま
(https://drive.google.com/file/d/個別ID/preview)外部リンクとして指定すればOK。
この場合は、「コンテンツ追加」→「PDFの埋め込み」を使わずに、文章、画像、ボタンなどの外部リンクで設定しましょう。
PDF直接表示ではないけれど、簡単なコレがおすすめ!
PDFを画像で表示 & PDFダウンロード
Google DriveとかDropbox? 小難しいこはしたくないっ!という方のために、より簡単な方法を。
以下2つも試してみてください。
その1)PDFを画像で表示(JPG)
PDFの内容を見せたいだけならこちら。
その2)PDFのダウンロード配布
ジンドゥーにはダウンロード機能があります。PDFファイルの状態で渡したいならこちら。
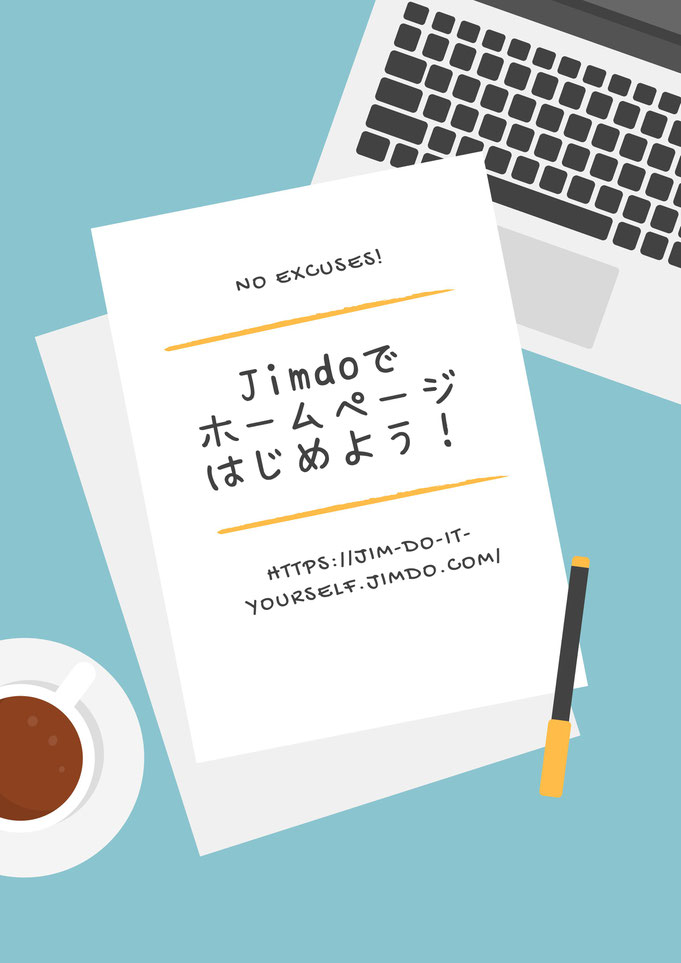
その1:PDFを画像で表示(JPG)
画像にしてしまえば、「コンテンツ追加」→「画像」だけで表示できます。
PDFの内容によってはレイアウトが崩れてしまったりしますが、変換できてしまえばコレが簡単♪
外部サーバから読み込むこともないので、表示が遅いというケースも軽減されます。
↓変換ツールについては、ブログ記事ご参考ください。
PDFを画像(JPG)に変換する無料ツール
▼表示サンプル(画像です)

その2:PDFのダウンロード配布
1)コンテンツ「ファイルをダウンロード」をクリック。

2)PDFファイルをドラッグ。

3)以下の画面が表示されたら、「保存」をクリック。
100MB以上のファイルはアップロードできないので注意。
※軽くしたい場合は、PDFファイル圧縮ツールなど試してみましょう。(→参考I LOVE PDF)

4)完成したダウンロードボタンはこちら。
以上、ご参考まで。
初回公開:2018.3.6
追加修正:2022.6.15
