
JimdoCafeでレイアウト変更レクチャー等々していたら、自分でもやってみるかと突如思い立って6月10日頃に変更、1ヶ月程度経過しました。
実はこのサイト2011年に開設している&300ページ以上のボリュームにつき、切り替えた後の調整がなかなかのやり甲斐(汗)。
合間をみて文字や画像サイズ変更、古くなった記事の差し替え等々じわじわ調整。少し落ち着いてきました。
少しは見やすくなったでしょうか(大汗)。
すでに運営されている場合、シミュレーションは大事です。今回はその理由を参考まで。
シミュレーションをおすすめする理由
Jimdoはレイアウトを変更するのは簡単。ただ、どのレイアウトにするか迷う。そして現レイアウトにあわせて文字サイズ、色、配置など調整しているので、新しいレイアウトにあわせる作業が必要です。
これがですね、ページが多いとなかなか大変。Jimdoは変更途中が見えてしまうわけです。*1
特に当サイトでは、ナビゲーションの位置が左だったレイアウトから上部のナビゲーションに変更したので、諸々整理整頓が必要でした。
当サイトは毎日かなりの閲覧数があるので、あまり変更途中をお見せしたくないし、、、ということで、JimdoFreeでテスト用のサイトをひとつ作り、事前にレイアウトを決めて大方デザインをシミュレーションしてから、現サイトへの切り替えを開始しました。
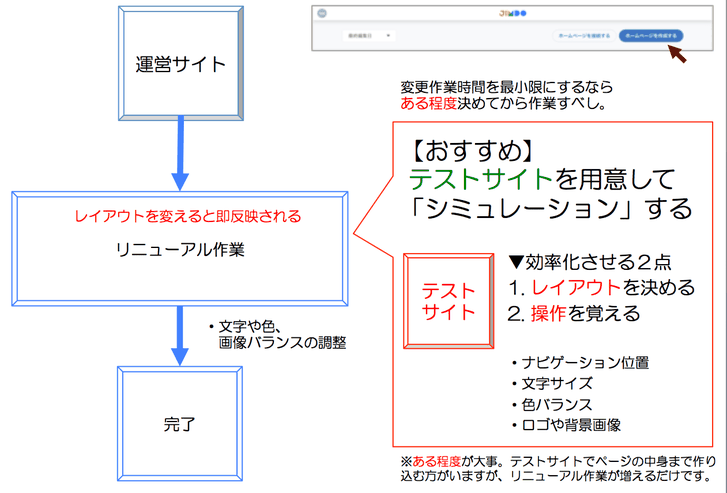
テストサイトがあった方がいい理由。この図式で伝わりますか?

テストサイトで作ったものをそのまま反映できればいいのですが、Jimdoはそういうわけにはいきません。レイアウトを決めて文字サイズや色をある程度きめたら、アナログ作業でひとつずつ設定しなおしてなんとか終了。細かい箇所は運営しつつ徐々になおしていきます。
*1…変更途中を見せたくない場合、JimdoPro以上あれば、準備中モードを利用することができます。これは画面に準備中の文字だけ表示されるので、他社に見られることはありません。ただし、長い時間その画面を表示しているとSEO対策に影響がでる可能性があります。ほかにもナビゲーションを非表示したりパスワードをかけたり部分的に非表示にすることはできますが。できれば変更作業は短時間で終わらせたいことに変わりありません。
ちなみに当サイト、レイアウト変更は2度目です。
個人的に懐かしい過去のトップページ。
▼つい最近まで使っていた「Havana」。

設定方法やスマホ表示が一新した、旧レイアウト→現レイアウトへの変更。配置、デザインテイストを変えずにリニューアルしました。
▼初代・旧レイアウト時代

懐かしいトップページ。悲しいかな、キャプチャがなく説明書き入り(汗)。
ちなみに今回のレイアウトはDubaiを使用。CSSでかなり体裁調整していますが、このレイアウトは自動的にフッターにナビゲーション(第一階層のみ)が表示されているのは、なかなかいいですね。
興味ある方はチェックしてみてください。
ちなみにシミュレーションで使用したテストサイトはお役目が終了したら削除すればOKです。
以上ご参考まで!
