ブログ機能の日付表示について
当サイトで、CSSでの調整をご参考いただいた方へ。
Jimdo側で改修があり、ブログの日付について日本語順が適用になりました。
(※順次適応になっているようです。当サイトでは2015.11.4確認しました)
以下、CSSでの調整方法をご案内しておりましたが、今後調整が不要となります。
つきましては、ご紹介したCSSで調整することによって表示順が変わっている方は、「ヘッダー部分を編集」で追加した該当箇所を削除して表示順をお戻しください。
※表示は、レイアウトのデフォルト表示(初期値)になります。
なお、曜日のかっこ→(金)を表示したい場合は、以下のCSSは残してください。
.day-word:before { content: "("; }
.day-word:after { content: ")"; }
また、レイアウトによって左右の配置がかわる場合があります。
そのままでご利用いただいていいと思いますが、変更したい場合は、
全てのレイアウト検証はしていませんので、参考までの情報としてご了承の上、以下のCSSを追加するとうまくいくかもしれません。自己責任でお試しください。
.datetime{float:right;} ←右寄せ
.datetime{float:left;} ←左寄せ
以上、ご参考まで。

当サイトはNewUIレイアウトを使用していますが、ブログの日付が英文並びになってしまう為、CSSで調整しています。
今回は、ブログ日付の表示順をCSSを使って直す方法をご紹介します。
※CSSとはウェブサイトのスタイル(配置・色など)を指定するための言語。今回は、<head></head>タグ内にCSS指定する方法をご紹介します。
※日付の背景色や文字サイズを変更は、Jimdoのスタイル機能を使用してください。(背景色を設定できないレイアウトもあります。)今回は表示順の調整です。
※2015年10月以降Jimdoを始めた人は、NewUIのレイアウトとなります。
※独自レイアウト、旧レイアウトの方は該当しません。
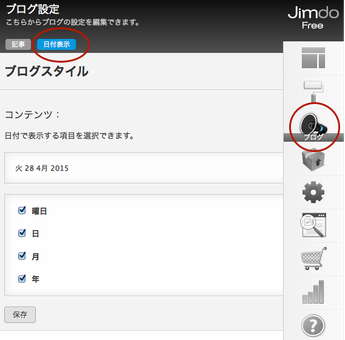
まず表示する項目決めましょう。[年・月・日・曜日]

右側のバーより「ブログ」を選択。
「日付表示」タブを選択し、表示したい項目にチェックを入れて保存します。
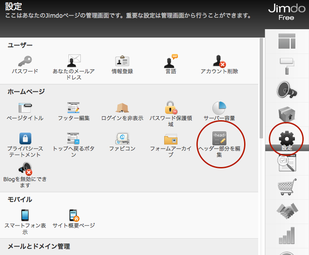
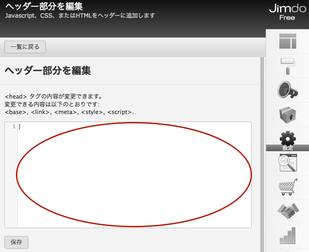
CSSを記述する箇所は「ヘッダー部分を編集」
コピペをする前に、お読みください。
デフォルト(初期値)の日付表示位置が「右側」「左側」「中央」と3種あります。
レイアウトにより実現範囲に限りがあります。「日付の表示順を直すために」であり、配置変更を自由に実現できるものではありません。予めご了承ください。またプリセット含み全てのテストをしているわけではないので、思う形に実現できなかった場合はごめんなさい。
【ご注意】
・<head></head>タグ内のCSSの変更は、設定状況や誤った記述などでレイアウトに影響を及ぼす場合があります。すでに他のCSSなど記述がある場合は、バッグアップをとってから変更するなど自己責任で行ってください。
以下、“ヘッダー部分を編集”にコピペするCSS
1)日付表示位置が「右側」のレイアウト
以下、<style>から</style>までをコピーし、ヘッダー部分を編集にペーストしてください。
<style type="text/css">
/* blogdate */
.day-word:before { content: "("; }
.day-word:after { content: ")"; }
.datetime .day-word,
.datetime .day,
.datetime .yr,
.datetime .mon { float: right;text-align: center;}
/*blogdate_end*/
</style>
2)日付表示位置が「左側」のレイアウト
Havana、Lille、Maiami、Verona(※St.Peterburgは右配置にかわります)
以下、<style>から</style>までをコピーし、ヘッダー部分を編集にペーストしてください。
<style type="text/css">
/* blogdate */
.datetime{float:left !important;margin-left:0 !important;}
.day-word:before { content: "("; }
.day-word:after { content: ")"; }
.datetime .day-word,
.datetime .day,
.datetime .yr,
.datetime .mon { float: right;text-align: center;}
/*blogdate_end*/
</style>
3)日付表示位置が「中央」のレイアウト
Viennaの修正になります。※横線を消し右寄せでの表示になります。
以下、<style>から</style>までをコピーし、ヘッダー部分を編集にペーストしてください。
<style type="text/css">
/* blogdate */
.datetime:before{display:none !important;}
.datetime:after{display:none !important;}
.datetime span:first-child{padding-left:0 !important;}
.datetime span:last-child{padding-right:0 !important;}
.day-word:before { content: "("; }
.day-word:after { content: ")"; }
.datetime .day-word,
.datetime .day,
.datetime .yr,
.datetime .mon { float: right;text-align: center;}
/*blogdate_end*/
</style>
※ベルリン、リオデジャネイロ、チューリッヒは、「月日」しか表示されないようです。
※すでに「ヘッダー部分を編集」CSSでを記述している方は、<style tyle="text/css"></style>の重複は不要です。/*blogdate*/〜/*blogdate_end*/までをコピーし、<style>タグ内にコピペしてください。【<style tyle="text/css">ここにコピペ</style>】
以上、ご参考まで。
【Jimdo日付表示仕様変更のご案内】
2015.8.あたりのアップデートで、ブログの日付に「月日」が適用されました。
これにより、今までCSSで調整していた下記のコードは不要となりましたので、削除してご案内しています。
.day:after { content: "日"; }
.yr:after { content: "年"; }